簡単不動産プロのテーマをカスタマイズする際に子テーマを使用すると、テーマをバージョンアップしても編集内容が上書きして消えることがないのでおすすめです。
子テーマの作り方ですが、

1.インストールディレクトリ/themes/に子テーマ用のディレクトリを作成します。ここでは、fprosell_customとします。
2.次にfprosell_customの中でstyle.cssとfunctions.phpを作成します。
style.cssの内容
[css] Theme Name: 簡単不動産pro-売買版テーマカスタムTemplate: fprosell
[/css]
重要なのはTheme Nameには作成する子テーマの名前を、Templateには親テーマのディレクトリ名を記述することです。大文字と小文字を間違えると反映されないので注意して下さい。
- Theme Name
- 子テーマの名前(例:簡単不動産pro-売買版テーマカスタム)
- Template
- 親テーマのフォルダ名(例:fprosell)
functions.phpの内容
[php] <?phpadd_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, [ ‘parent-style’ ] );
}
[/php] functions.php に上記のコードを記述して、子テーマを認識させます。

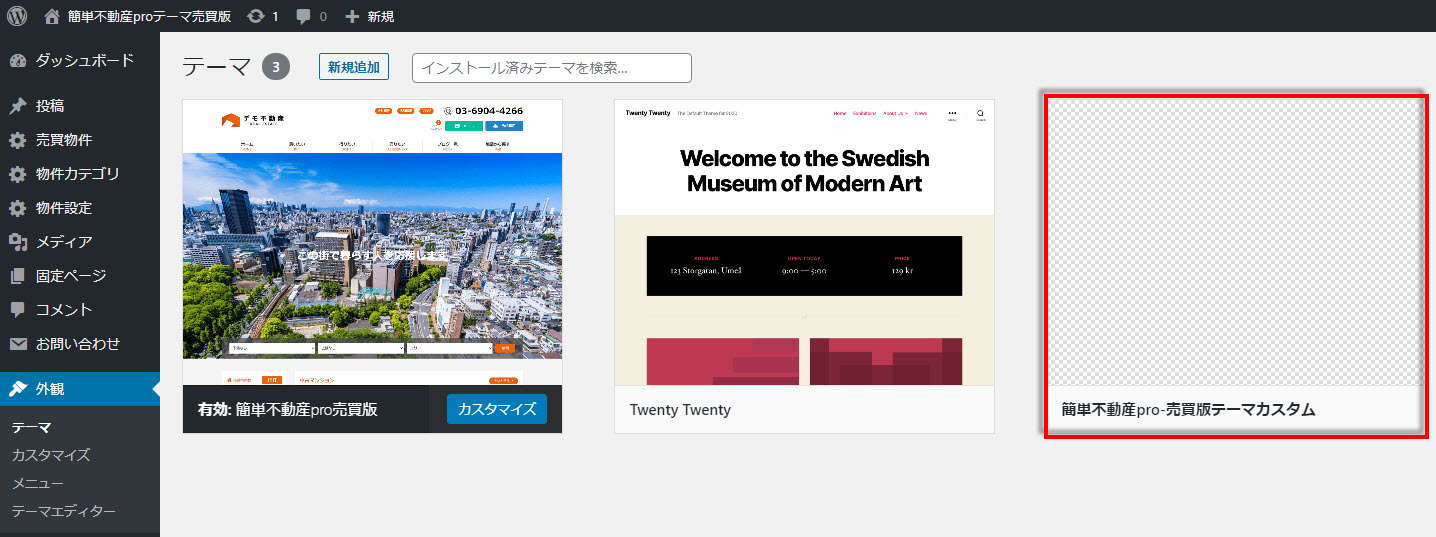
管理画面の「外観」->「テーマ」で作成した子テーマを選択します。
header.phpを変更したい場合
親テーマのファイルを修正したい場合は、テーマをアップデートしても修正内容が消えないように子テーマに同名のファイルをコピーして使用します。
例えば、header.phpを修正したい場合は、fprosell/header.phpをfprosell_custom/header.phpにコピーし、fprosell_custom/header.phpを修正するようにします。
fprosell_custom/header.phpの中身を変更する例
[html] …<body>
カスタムテーマ用の修正
<header class="header-section wrapper">
…
[/html]

 お気に入り
お気に入り


